Deploying an ASP.NET Project From a Multi-Project Solution Using GitHub Actions
I've been studying for the AZ-400: Designing and Implementing Microsoft DevOps Solutions exam. As part of the preparation for that exam, you build a bunch of CI/CD pipelines. Every example given has a GitHub repo with 1 solution and 1 web project. That's great for demoware, but we aren't writing demoware.
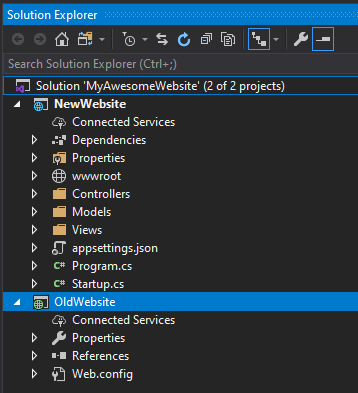
Let's say you have a website you wrote about 10 years ago using an earlier version of ASP.NET (read that as non-.NET Core) that you want to modernize/revamp. The approach I took was to create a new ASP.NET Core web project next to the older version of the website in a single solution.

The idea is that I could take my time moving parts from the old project to the new and still have a running version of the old website. Putting my DevOps hat on, I wanted to create a CI/CD pipeline using GitHub Actions. I started building the pipeline using the examples available in the Azure/webapps-deploy repo. I got the pipeline to successfully execute, or at least run with no errors. It was deploying the entire solution directory! Well, that ain't gonna work.
For the purposes of this project, I just want to deploy the ASP.NET Core project. Using the .NET Core CLI, we can build the entire solution or individual projects.
We need to build the ASP.NET Core project only. In this example, we are using the Release configuration and I've told it not to restore NuGet packages because I did it in a previous step (not included in this blog post).
- name: Build
run: dotnet build ./NewWebsite/NewWebsite.csproj -c Release --no-restoreNext we need to gather the output for the project to be deployed. This example will publish the output of the NewWebsite project into a directory called publish located in the root of the repository. It will do it with the Release configuration.
- name: Publish
run: dotnet publish ./NewWebsite/NewWebsite.csproj -o ./publish -c ReleaseOnce that is all gathered/packaged up, we need to deploy to the target Azure App Service. The value for app-name came from the Azure Web App Publish Profile. The publish-profile value is going to be the Azure Web App Publish Profile copied from Azure and added as a secret to your GitHub repository. The last part and the reason for this blog post, is the package setting. This should point to the directory you want to deploy.
- uses: azure/webapps-deploy@v2
with:
app-name: 'newwebsite'
publish-profile: ${{ secrets.azureWebAppPublishProfile }}
package: ./publish/That will deploy the contents of the publish directory to Azure. The trailing slash is important, if you leave that off, it will deploy the publish directory itself which is incorrect.
That's what worked for me. I hope this helps you with your DevOps experience.